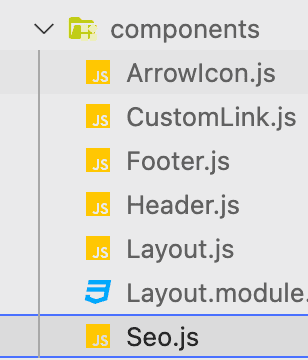
SEOコンポーネントを修正したらエラーでた[Nextjs]
SEOコンポーネントを修正したらエラーでた
info - Checking validity of types...
info - Creating an optimized production build...
Failed to compile.
./pages/blog/[[...slug]].js
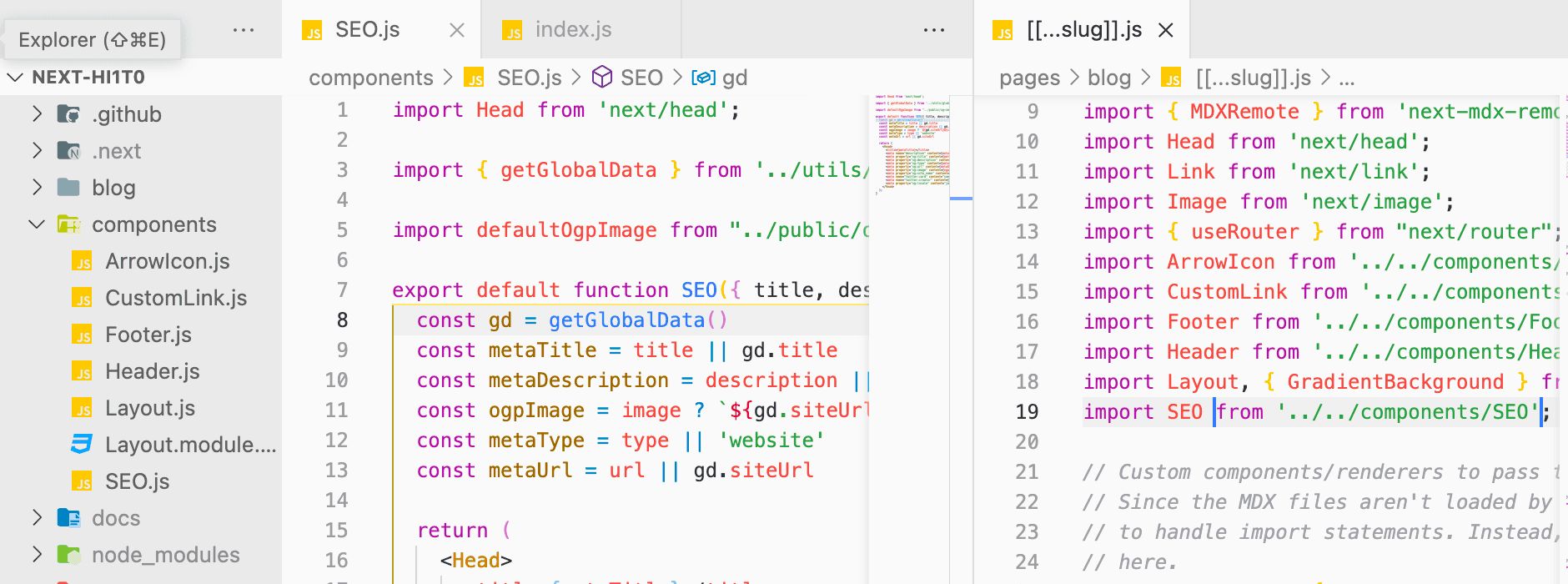
Module not found: Can't resolve '../../components/Seo' in '/home/runner/work/next-hi1t0/next-hi1t0/pages/blog'
./pages/index.js
Module not found: Can't resolve '../components/Seo' in '/home/runner/work/next-hi1t0/next-hi1t0/pages'
> Build failed because of webpack errors
npm ERR! code ELIFECYCLE
npm ERR! errno 1修正前
import Head from 'next/head';
export default function SEO({ title, description }) {
return (
<Head>
<title>{title}</title>
<meta name="description" content={description} />
<meta property="og:title" content={title} />
</Head>
);
}修正後
import Head from 'next/head';
import { getGlobalData } from '../utils/global-data';
import defaultOgpImage from "../public/og-image.jpg";
export default function Seo({ title, description, type, url, image }) {
const gd = getGlobalData()
const metaTitle = title || gd.title
const metaDescription = description || gd.description
const ogpImage = image ? `${gd.siteUrl}${image}` : `${gd.siteUrl}${defaultOgpImage.src}`
const metaType = type || 'website'
const metaUrl = url || gd.siteUrl
return (
<Head>
<title>{metaTitle}</title>
<meta name="description" content={metaDescription} />
<meta property="og:title" content={metaTitle} />
<meta property="og:description" content={metaDescription} />
<meta property="og:type" content={metaType} />
<meta property="og:url" content={metaUrl} />
<meta property="og:image" content={ogpImage} />
<meta property="og:site_name" content={metaTitle} />
<meta name="twitter:card" content="summary" />
<meta name="twitter:creator" content={gd.social.twitter} />
<meta property="og:locale" content="ja_JP" />
</Head>
);
}関数名を大文字に戻したら通った。。