Nextjsでサブディレクトリのファイルが本番環境に上げたら表示されなかった
ローカルで動かしているときは問題なくページがロードできるのに、本番環境ではサブディレクトリのmdxファイルのデータが取得できていない。
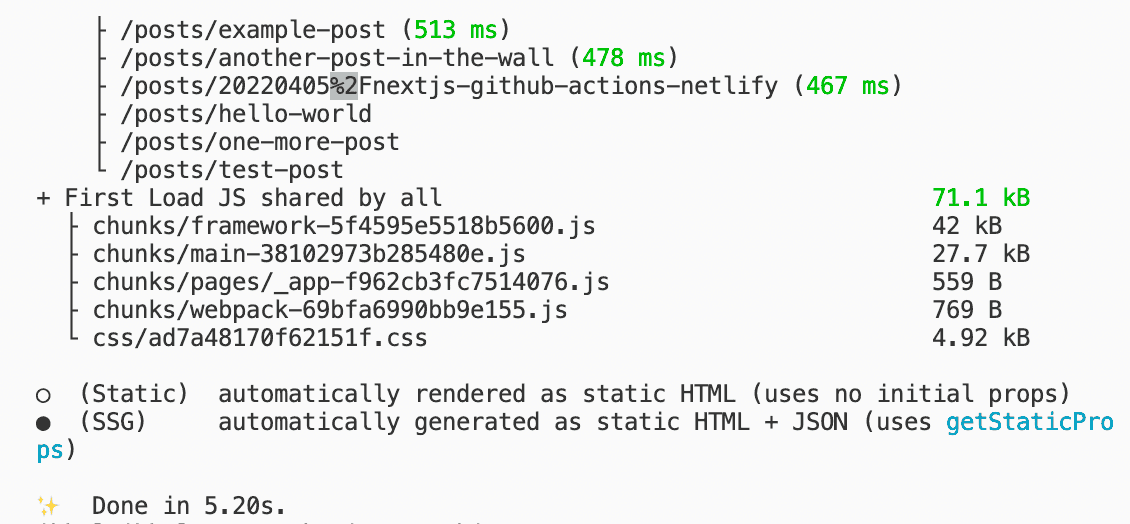
ローカルでビルド結果を見ると/が%2Fとなっていた...
元となっているプロジェクトはnetlify-templates/nextjs-blog-theme
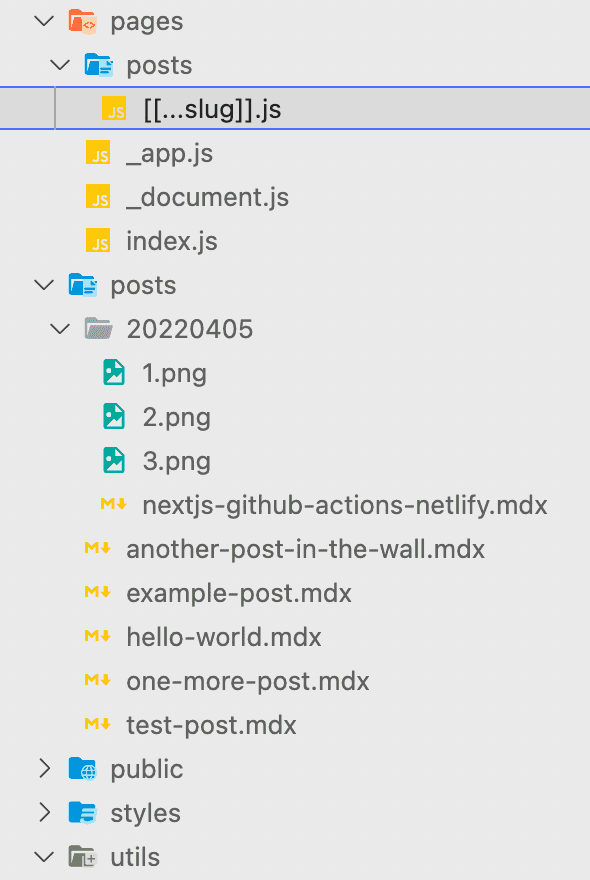
posts/20220405/...jsというファイルをローカル環境では読み込めるのにNetlifyでは読み込めていなかった
pages/posts/[[...slug]].jsのコードを修正したらいけた
...
export const getStaticPaths = async () => {
const paths = postFilePaths
// Remove file extensions for page paths
.map((path) => path.replace(/\.mdx?$/, ''))
// Map the path into the static paths object required by Next.js
// [[...slug]]にした場合 str → arr
.map((slug) => { params: { slug: slug.split('/') } })
return {
paths,
fallback: "blocking",
};
};