shopping iconをヘッダーに表示させ、商品追加ごとに数字が増えるようにする
目次
やること
ヘッダーのカート文字のところをiconに置き換え、その近くに追加している商品数を表示させる
調査
iconのパッケージを調べてみると
などが出てくる
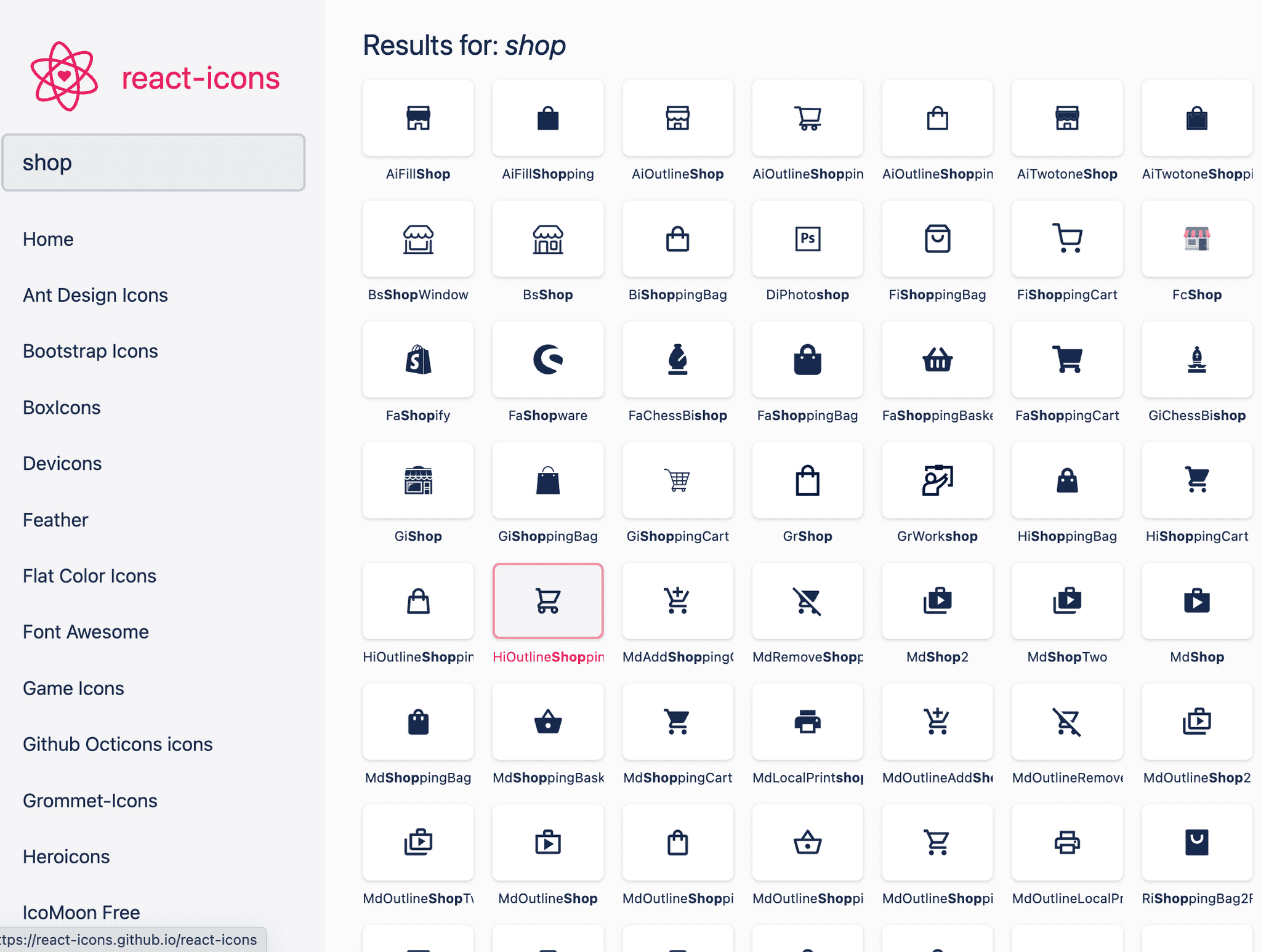
今回はreact-iconsを使う
インストールしたパッケージ
yarn add react-icons編集コード
src/components/Navbar.jsを編集する
使いたいアイコンはReact Iconsのサーチ欄で検索し見つけたらアイコンをクリックすると名前がコピーされる
コード上で取り出すときは
import { HiOutlineShoppingCart } from "react-icons/hi"のようにする
react-icons/hi
アイコンの名前の先頭の2文字をスラッシュの後につける
置き換えるコードは
<Link className="navbar-item" to="/cart">
Cart
</Link>↓
<Link className="navbar-item" to="/cart">
<HiOutlineShoppingCart />
</Link>↓
次に現在カートに入っている商品の数を表示させる
const { cartCount } = useShoppingCart()
で商品数は取り出せる
<Link className="navbar-item" to="/cart">
{cartCount}<HiOutlineShoppingCart />
</Link>あとはcssで綺麗に整えるだけ
アイコンサイズを変えたいときは
IconContextをインポートする必要がある
import React, { useState } from "react";
...
import { IconContext } from 'react-icons'
import { HiOutlineShoppingCart } from "react-icons/hi"
...
<IconContext.Provider value={{ color: '#118811', size: '1rem' }}><HiOutlineShoppingCart /></IconContext.Provider><span>{cartCount}</span>参考