NetlifyにGatsbyjsを使って無料でサイトを構築する。
Github Pagesの他にも無料で静的サイトを公開できるサービスがあると知り、試しに使ってみました。
無料で公開できるサービスは
が有名みたい
今回はこの中でNetlifyを使います
環境
- Mac OS Big Sur 11.5.2
- nodejs v16.14.0
- vscode 1.65.1
事前準備
- Githubアカウント取得
- Netlifyアカウント取得
Githubでリポジトリ作成
Githubページの右上のアイコンをクリック Your repositoriesを選択
Newをクリック、Repository nameなどを入力しCreate repositoryをクリック
適当なフォルダにプロジェクトをクローンそし、そのフォルダでgatsbyプロジェクトを生成する
$ git clone https://github.com/hi1t0/gatsby-starter-netlify-cms.git
$ cd gatsby-starter-netlify-cms
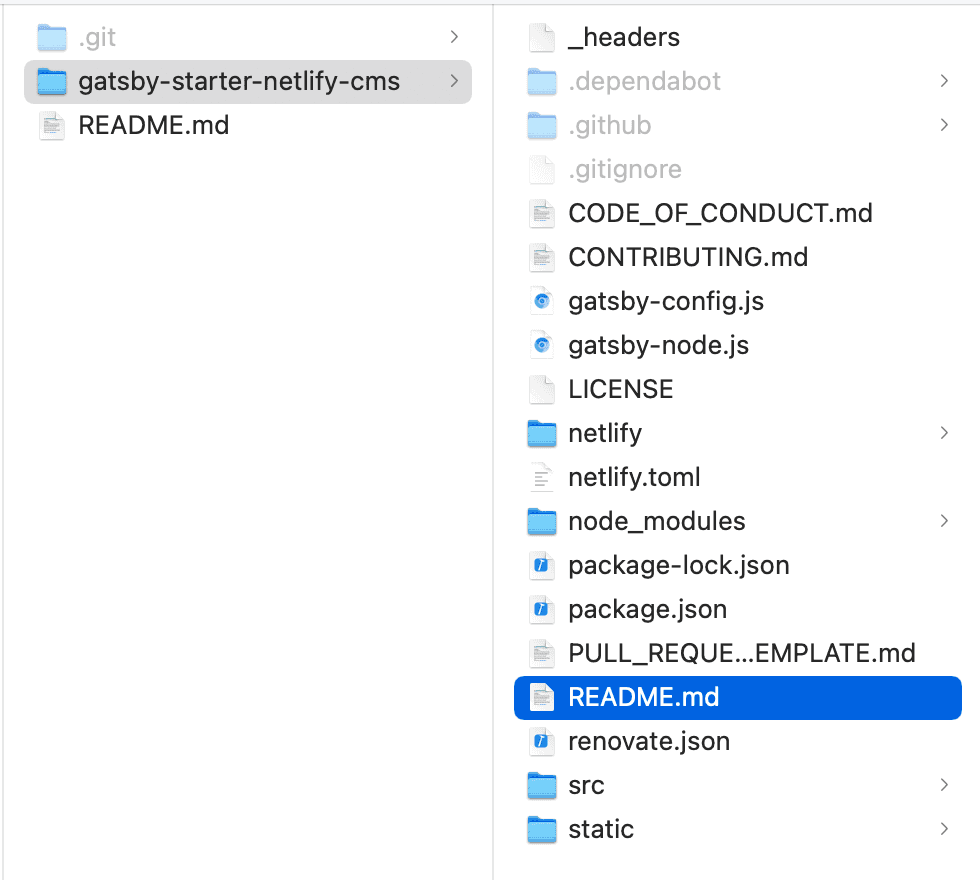
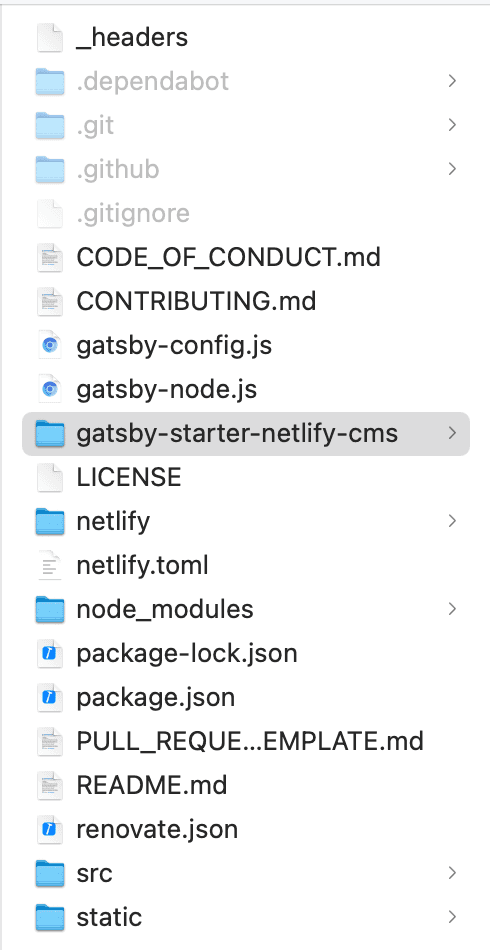
$ gatsby new gatsby-starter-netlify-cms https://github.com/netlify-templates/gatsby-starter-netlify-cmsフォルダの階層が一つ深くなってしまったので.gitフォルダと同じ層に全部のファイルを移し空のgatsby-starter-netlify-cmsフォルダを消去する
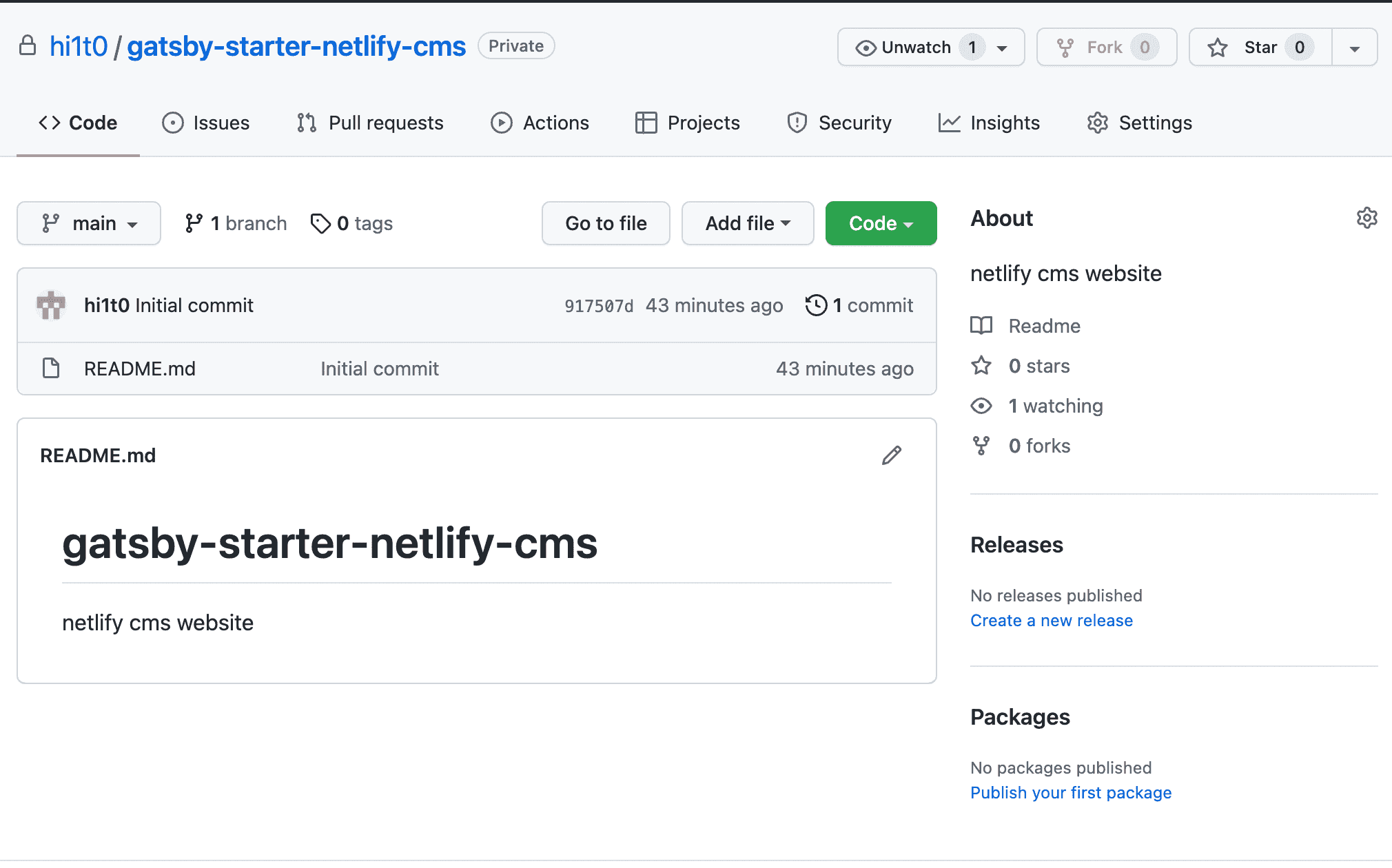
Githubにプッシュする
$ git add .
$ git commit -m 'init'
$ git push origin mainNetlifyの設定
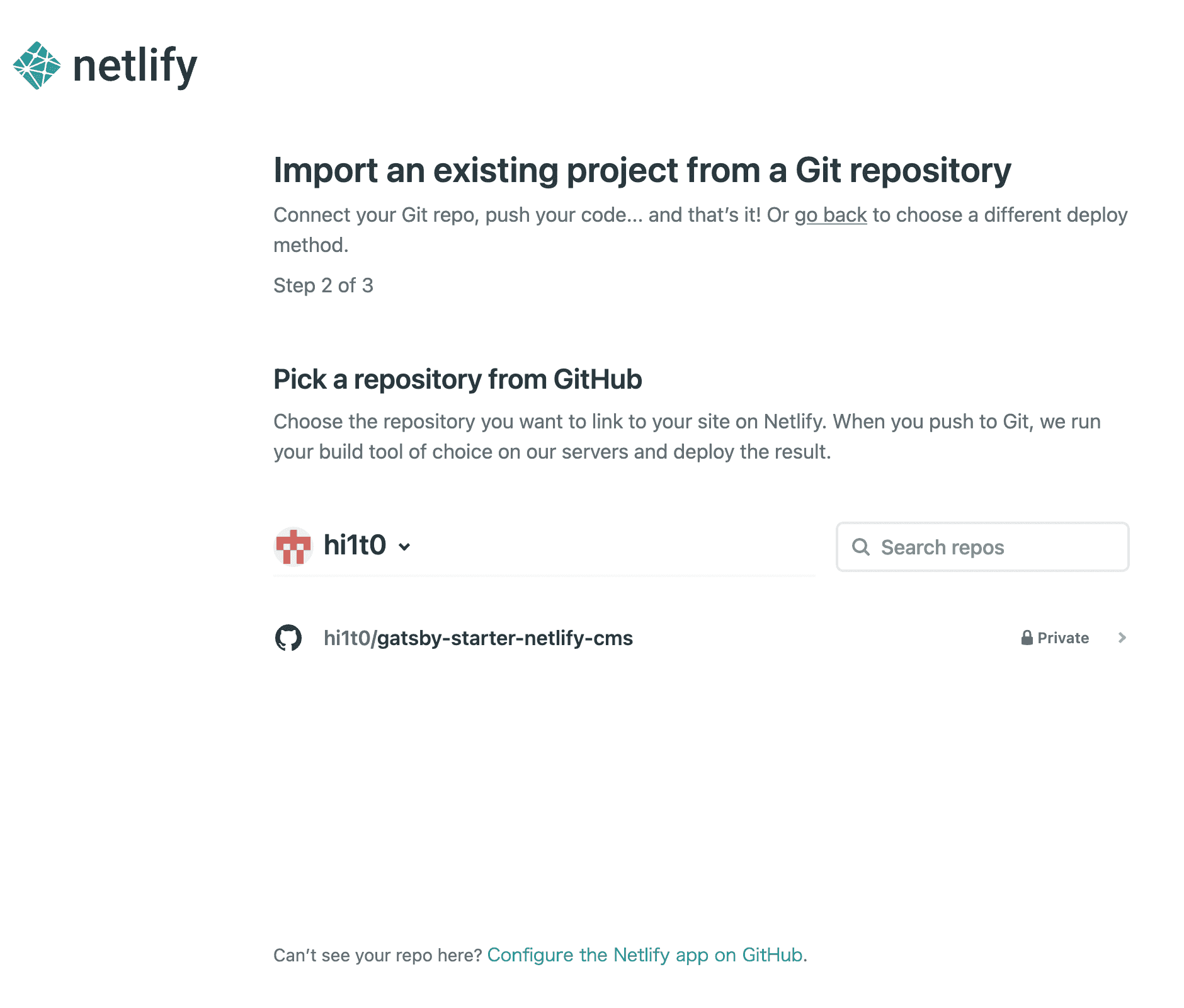
アカウントを作りGithubのリポジトリと連携するとこのような画面になる
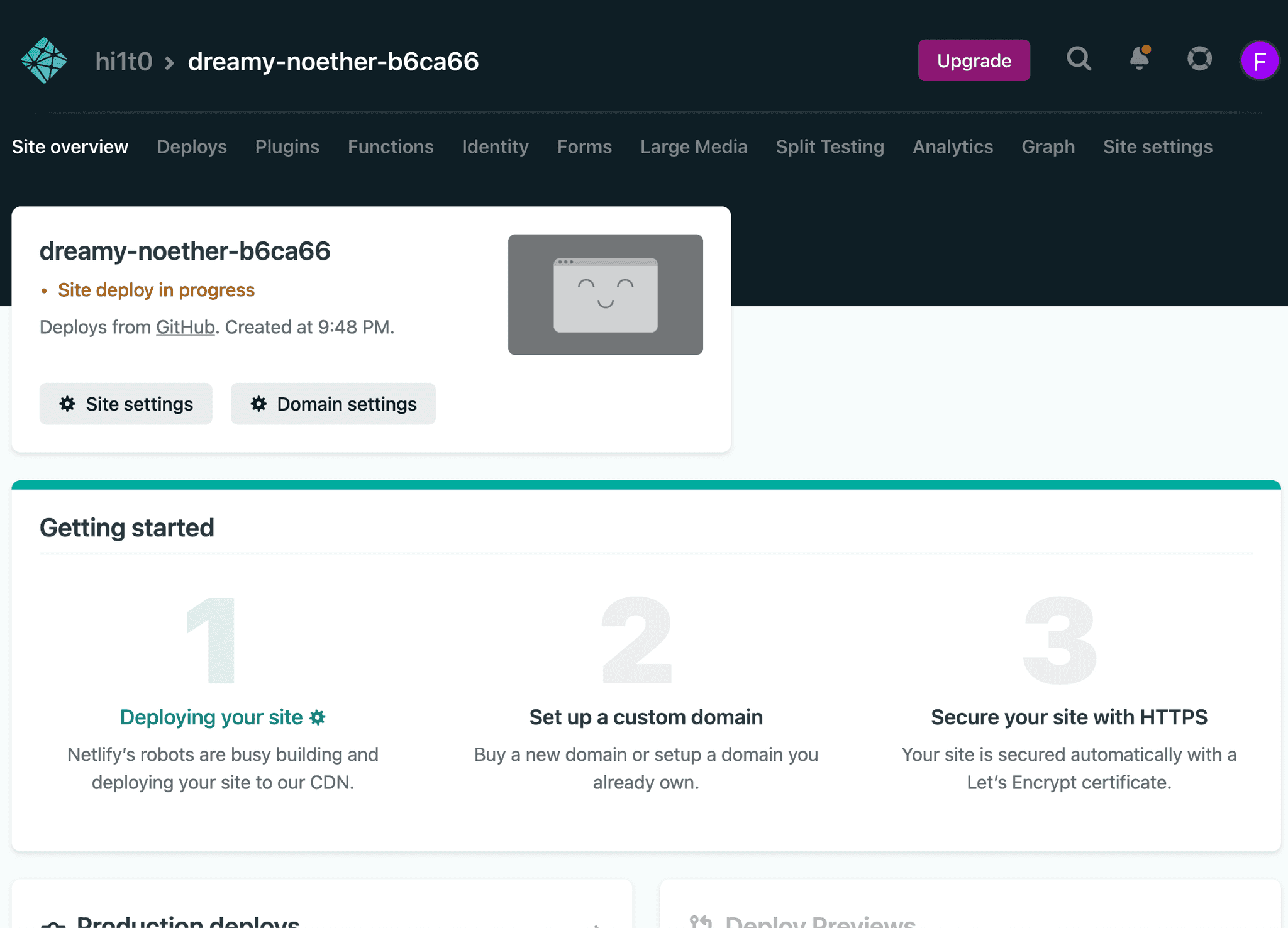
リポジトリを選択し次のページでDeploy siteをクリックするとデプロイ中になり
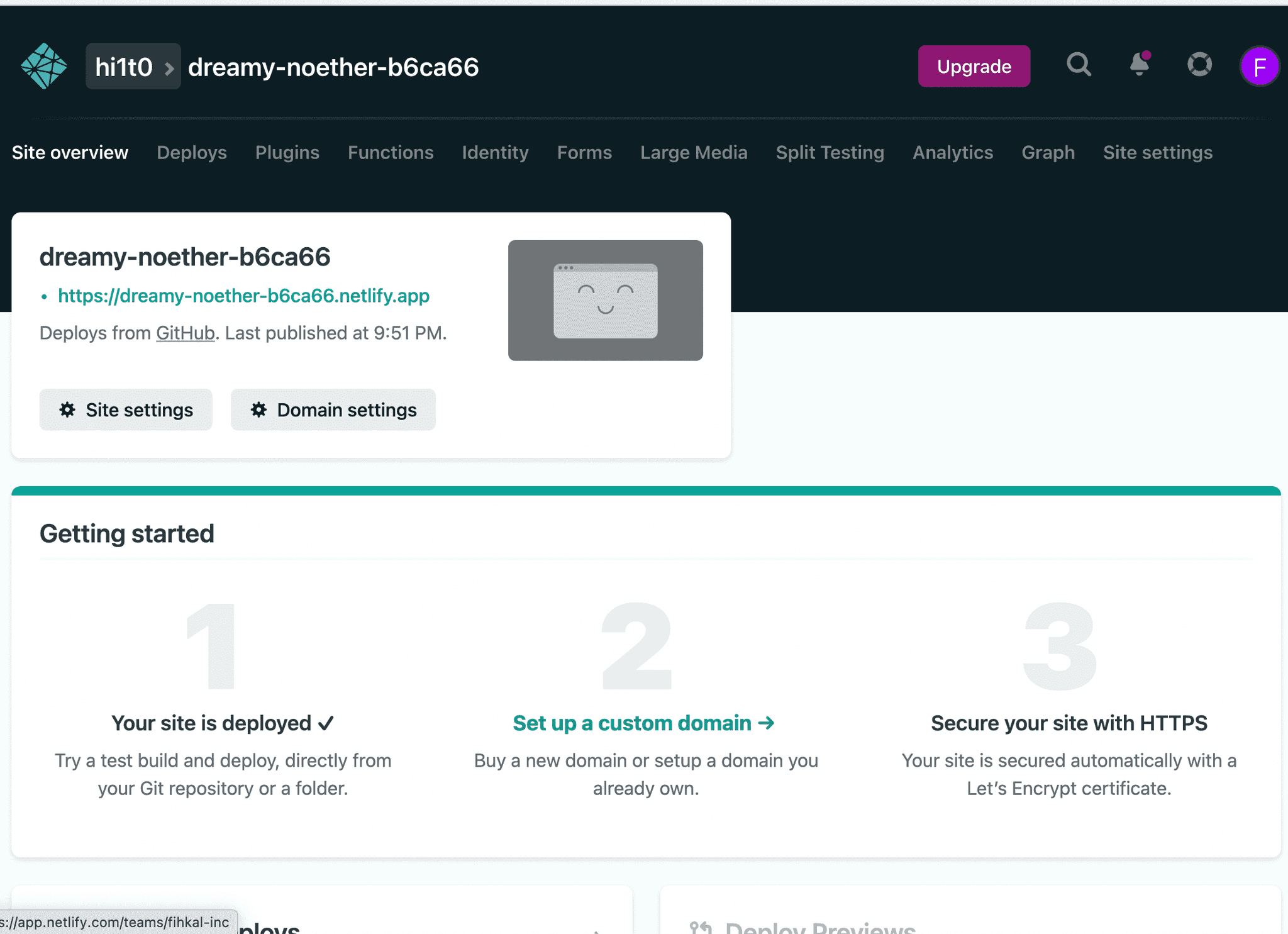
しばらくしてデプロイが完了すると、公開されるURLが表示される
https://dreamy-noether-b6ca66.netlify.app
にアクセスすると表示されます