.envがGithub Actionsで使えない
Gatsbyの公式サイトを見るとgatsby developでプロジェクトを立ち上げると変数は.env.development、gatsby buildの時は.env.productionが適応される
gatsby-config.jsで使用する場合、先頭に以下の文を含める
require("dotenv").config({
path: `.env.${process.env.NODE_ENV}`,
})
module.exports = {
siteMetadata: {
...srcフォルダ以下のjsファイルではrequire("dotenv")をする必要はない
デフォルトでは、環境変数はNode.jsコードでのみ使用可能であり、ブラウザーでは使用できません。一部の変数は秘密にして、サイトにアクセスする人に公開しないようにする必要があるためブラウザで変数を公開するには、その名前の前にGATSBY_を付ける必要があります。 したがって、
GOOGLE_ANALYTICS_TRACKING_ID="G-WVTLJLZHVS"
GATSBY_API_ENDPOINT="https://xxx.com"の場合 GATSBY_API_ENDPOINTはブラウザコードで使用できますが、GOOGLE_ANALYTICS_TRACKING_IDは使用できない
.env.developmentと.env.productionを設定しgit pushしたところ変数が代入されていなかった
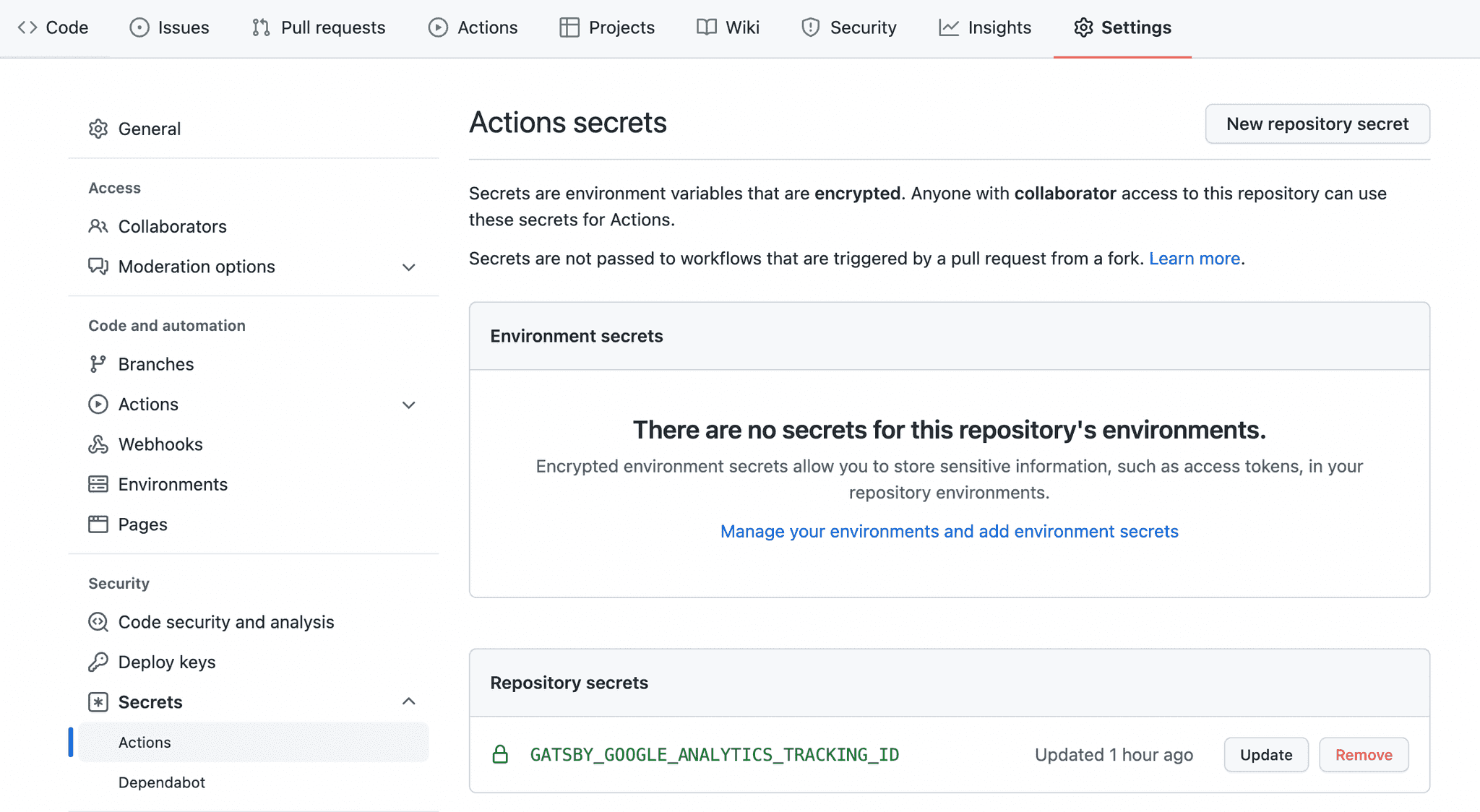
調べたところGithub Actionsで変数を扱いたい場合プロジェクトのSettings → Secrets → Actionsを選択 New repository secretをクリックして、変数のペアを入力する
登録した変数を使用する時は、${{ secrets.変数 }}
.github/workflows/gh-pages.ymlを以下のように変更する
- name: Build
run: npm run build
env:
GOOGLE_ANALYTICS_TRACKING_ID: ${{ secrets.GOOGLE_ANALYTICS_TRACKING_ID }}
NODE_ENV: "production"これでprocess.env.GOOGLE_ANALYTICS_TRACKING_IDで変数の値にアクセスできるようになる
Using environment variables in Gatsby site deployed on GitHub pages